Screen vs Print Resolution Infographic
If I had a nickel for every time a dear client sent me a 48 kb file photograph to insert into their business card, I can confidently say that I would be taking a yearly trip to Fiji. Here is my simple explanation on Screen Resolution vs Print Resolution in my infographic. Of course, you can google so many different theories that explain it much deeper and thoughtful than I, like this, this and this.
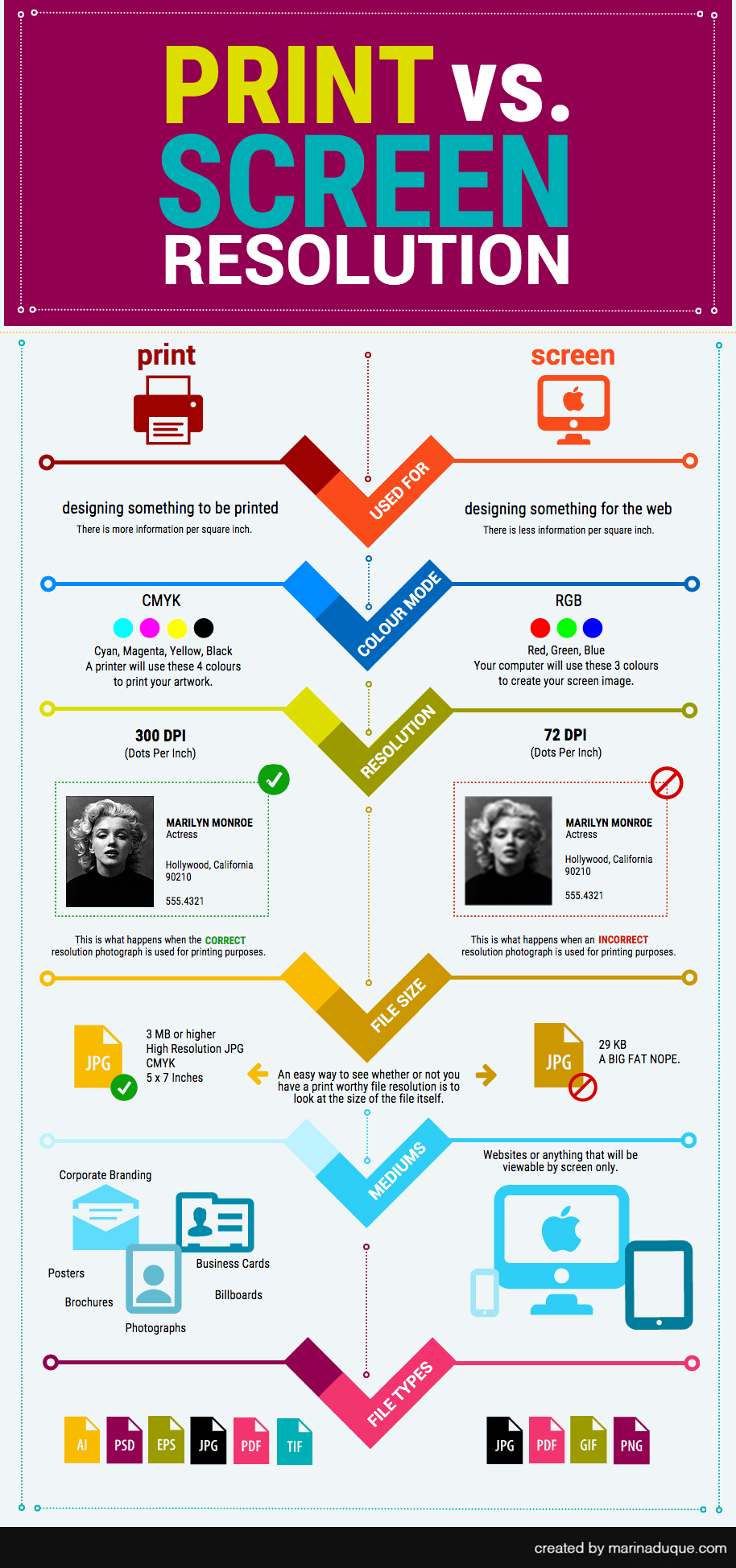
Screen Resolution
- Purpose: Designing something for the Web (There is less information per square inch)
- Colours: RGB (Red, Blue, Green)
- Resolution: 72 DPI (Dots Per Inch)
- File Size: Small
- Medium: Desktop Screens, Mobile Screens, anything with a screen
- File Types: JPG, PDF, GIF, PNG
Print Resolution
- Purpose: Designing something for Print (There is more information per square inch)
- Colours: CMYK (Cyan, Magenta, Yellow, Black)
- Resolution: 240 – 300 DPI (Dots Per Inch)
- File Size: Large
- Medium: Posters, Billboards, Business Cards, Photographs, Brochures
- File Types: AI, PSD, PDF, JPG, TIFF, EPS