Top 5 Most Effective Web Banner Sizes
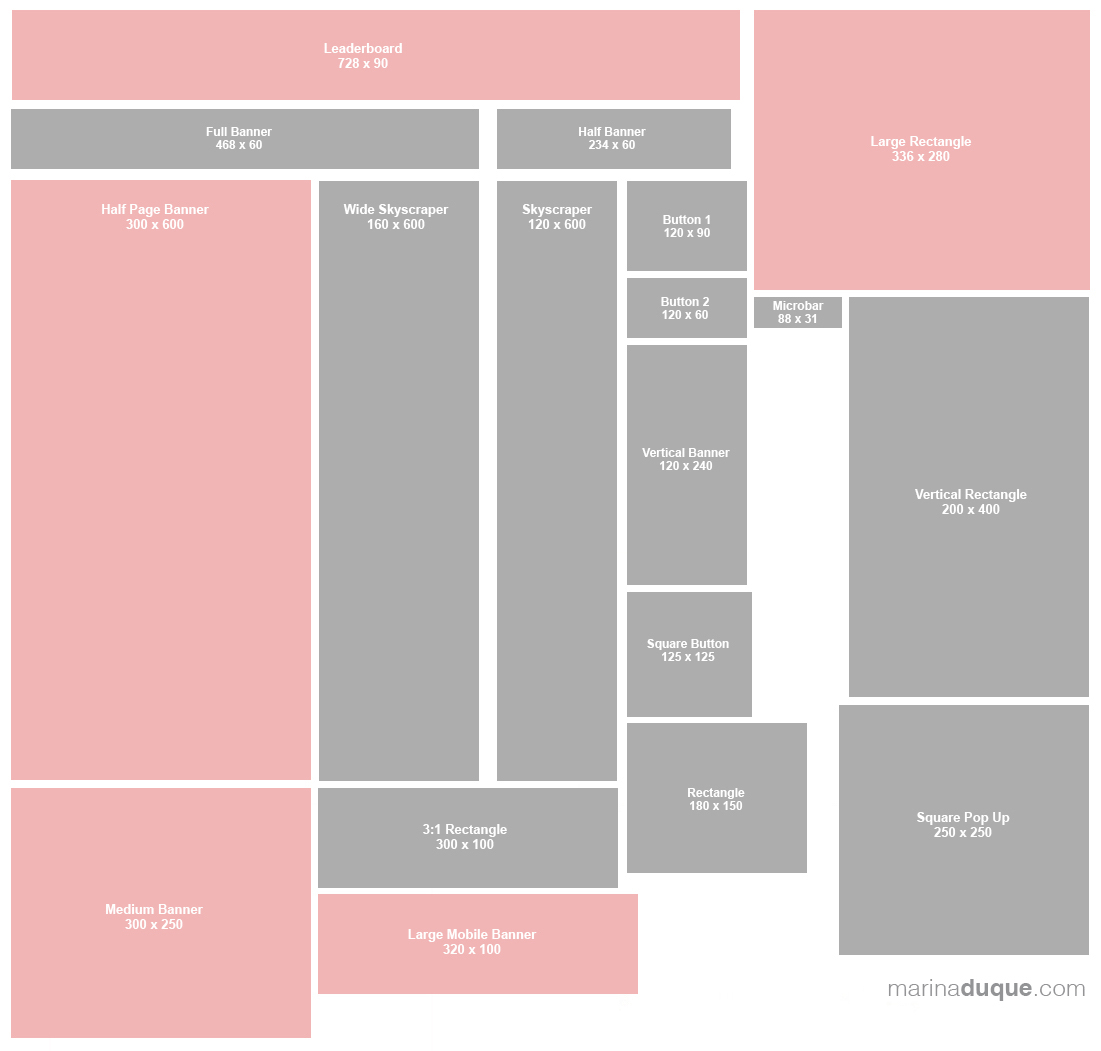
Below are the standard web banner sizes that you can implement on any website. The ones that are highlighted in Pink are considered the top 5 most effective web banner sizes according to Google.
- Leaderboard (728 x 90 pixels)
- Large Rectangle (336 x 280)
- Half Page Banner (300 x 600)
- Medium Banner (300 x 250)
- Large Mobile Banner (320 x 100)
- Full Banner (468 x 60)
- Half Banner (234 x 60)
- Vertical Banner (120 x 240)
- Wide Skyscraper (160 x 600)
- Skyscraper (120 x 90)
- Button 1 (120 x 90)
- Button 2 (120 x 60)
- Microbar (88 x 21)
- Square Button (125 x 125)
- Vertical Rectangle (200 x 400)
- Rectangle (180 x 150)
- 3:1 Rectangle (300 x 100)
- Square Pop Up (250 x 250)

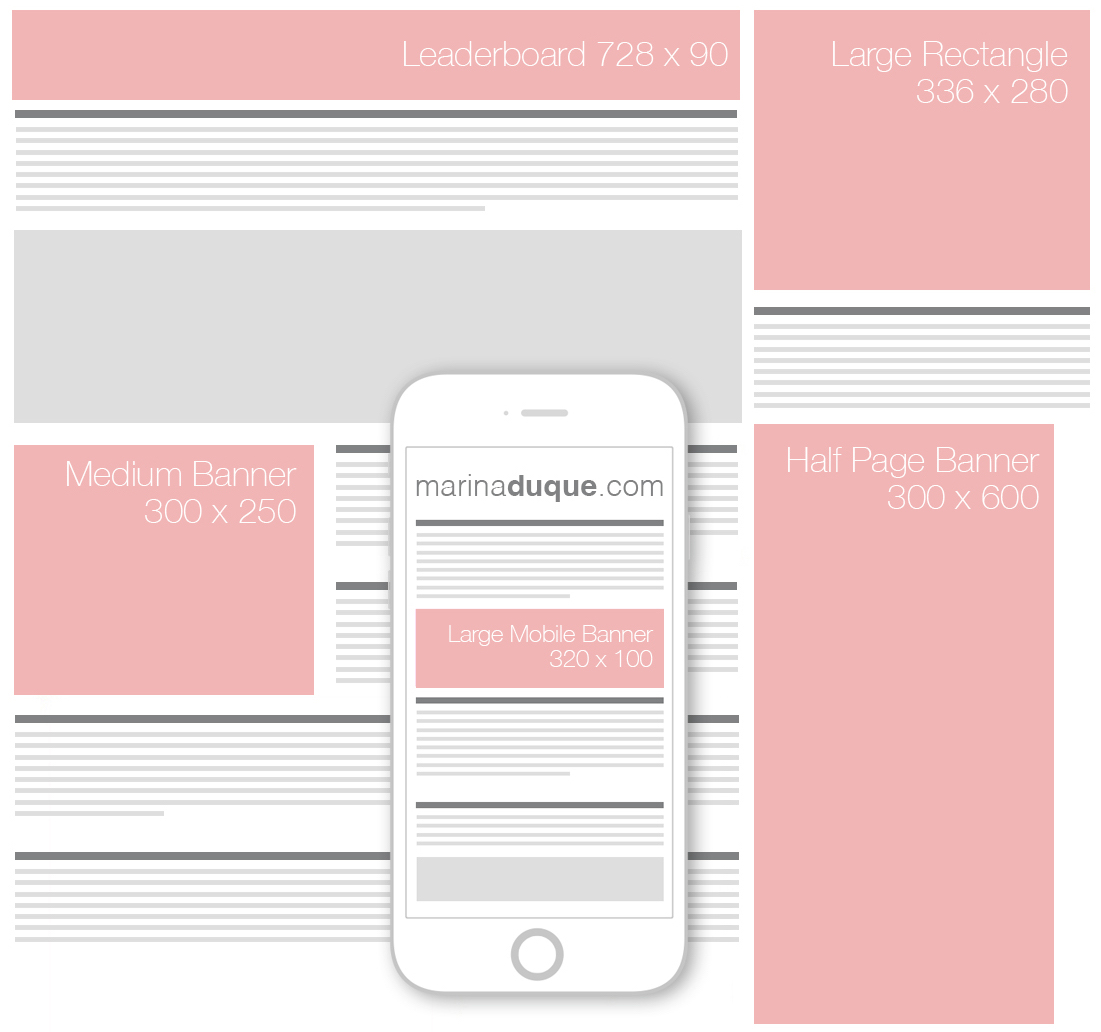
Sample Mockup of Top 5 Most Effective Web Banner Sizes on a Page
Below is a sample mockup of the top 5 most effective web banner sizes on a web page.
-
Leaderboard ads (728 x 90) are typically situated on the top of a webpage above the main content which instantly grabs the attention of the user. It also has more ad inventory available from advertisers (in Google), which can increase your earnings if you have both image and text enabled in your Google Adsense settings.
-
The rest of the ads, Large Rectangle (336 x 280), Half Page Banner (300 x 600), and Medium Banner (300 x 250) also have both image and text options in Google Adsense and are typically situated on the sidebar widget of a website or embedded into the web page in the main content area.
-
The Large Mobile Banner (320 x 100) are great for viewing on mobile devices.

In my next post, I will discuss how to effectively design a web banner ad.